Divi Theme is one of the popular theme choices for WordPress websites. This clean and feature-rich theme allows one to create beautiful websites. The premium WordPress theme has a powerful layout builder which allows one to quickly build custom pages. Divi Theme is renowned for the flexibility and customizations it offers to the users. Divi Theme allows one to build more personalized and feature-rich websites. We have earlier reviewed Divi Theme and highlighted the important functions and features of this elegant theme. Today, we are sharing easy custom buttons for Divi Theme by DT Media.
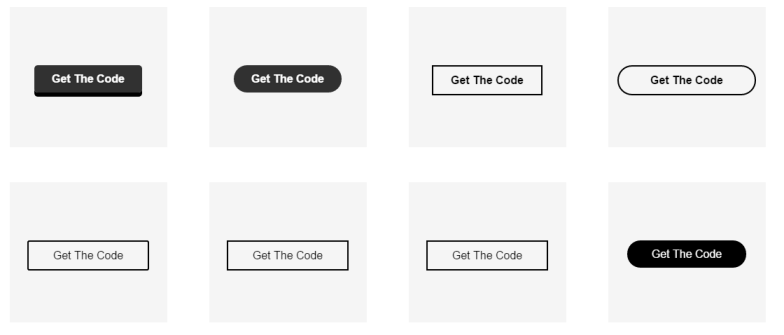
DT Media offers a list of button styles that you can use to personalize your Divi website. Buttons are a great way to add clickable elements to your website. They are an integral part of a website, and with these custom button styles, you can add beautiful buttons to any page. DT Media has included some pretty amazing button options. They have successfully made them compatible with Divi Theme. These buttons have been tested and ensure compatibility with modern browsers.
Codrops, a well-known for its cool and amazing button styles, acts as a source of inspiration for DT Media. DT Media converts some of them to be fully compatible with Divi.
8 custom buttons for Divi Theme:
It is very easy to use these custom buttons for Divi Theme. You just need to copy and paste the code into Divi’s Custom CSS box for the style you want to use on your website. Under General Settings of Divi Theme Options ePanel, this box can be found. You can get more details or ask queries at support@dtmedia.ca.
What are your views about using custom buttons for Divi Theme? Do you feel they enhance the appearance of your website and allow you to personalize it? Let us know your thoughts in the comments!
If you like our content, please consider sharing, leaving a comment or subscribing to our RSS feed to have future posts delivered to your feed reader.
Please follow us on twitter @CodeRewind and like us on facebook